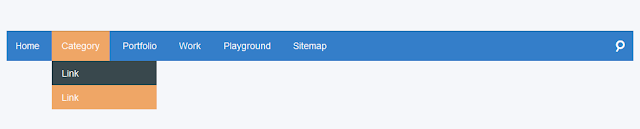
Membuat Menu Navigasi Show & Hide Responsive Dropdown - Simple dan Keren
Menu navigasi sangat penting untuk blog anda. Untuk membantu memudahkan pengunjung mencari artikel yang mereka inginkan. Selain itu tanpa menu navigasi blog akan sulit untuk dijelajahi bahkan jika menu navigasi anda buruk maka jika anda mendaftar google adsense akan ditolak dengan alasan navigasi buruk tadi.
Langkah 2
Salin kode berikut lalu letakkan diatas kode </body>
Langkah 3
Untuk memanggil menu navigasinya, silakan anda salin kode berikut dan letakkan dimana menu navigasi ingin dimunculkan. Bisa anda pastekan diatas kode <header id='header-wrapper'> atau <header>
Langkah 4
Simpan template.
Menu navigasi yang baik adalah menu navigasi yang responsive atau mobile friendly. Selain itu jika anda memiliki banyak arahan konten atau submenu maka navigasi bisa ditambahkan fitur dropdown menu. Dengan begitu navigasi bisa memuat banyak menu dan memudahkan pengunjung menjelajahi blog. Lalu bagaimana dengan menu navigasi yang akan saya bagikan ini?
Menu navigasi yang akan saya bagikan ini memiliki fitur-fitur diatas yaitu dropdown menu,responsive,dan mobile friendly. Jika anda tidak suka dropdown menu anda bisa menghapusnya nanti. Ditambah dengan fitur hide and show menu. Apa itu show and hide menu? Menu navigasi akan muncul jika kita scroll up blog dan akan menghilang jika kita scroll down. Ditambah dengan search box yang bisa muncul dan hilang juga.
Cara Memasang Responsive Show and Hide Menu
Langkah 1
Silakan masuk ke blogger, pilih Template → Edit HTML. Salin kode css dibawah ini dan letakkan diatas kode </style>
nav {
width: 100%;
}
.nav_wrapper {
position: fixed;
left: 0;
top: 0;
width: 100%;
transition: top .5s ease-out;
background: #347ec9;
}
.scroll {
top: -90px;
}
.no-scroll {
top: 0;
z-index: 9999;
}
.btn {
padding: 10px 1%;
margin: 5px;
color: #fff;
text-decoration: none;
font-family: sans-serif;
transition: all 0.1s ease;
}
.btn:hover {
transition: all 0.1s ease;
}
#search {
float: right;
font-size: 30px;
padding: 2px 15px;
line-height: 40px;
color: #fff;
margin: 0;
font-weight: 700;
-webkit-transform: rotate(181deg);
-moz-transform: rotate(181deg);
-ms-transform: rotate(181deg);
-o-transform: rotate(181deg);
transform: rotate(181deg);
}
#search:hover {
color: #efa666;
}
.search_box {
clear: both;
width: 100%;
background: #e8ebf0;
padding: 0;
margin: 0;
height: 0;
overflow: hidden;
transition: all 0.1s ease-in-out;
}
.search_box.active {
height: auto;
padding: 15px 0;
}
.search_box input {
width: 80%;
font-size: 13px;
margin: 0 0 0 15px;
padding: 10px;
border: none;
background: #fff;
}
.search_box input:focus {
outline: none;
}
.search_box input.search_icon {
clear: both;
width: 10%;
height: auto;
padding: 10px;
margin: 0;
margin-left: -5px;
border: none;
color: #fff;
cursor: pointer;
background: #8c949d;
opacity: 1;
transition: all 0.1s ease;
}
.search_box input.search_icon:hover {
background: #efa666;
}
.menu-link {
display: none;
}
.spinner-master input[type=checkbox] {
display: none;
}
.menu {
width: 100%;
height: auto;
background: #2f3b3f;
transition: all 0.3s ease;
}
.menu ul {
padding: 0px;
margin: 0px;
list-style: none;
position: relative;
display: inline-block;
}
.menu > li > ul.sub_menu {
min-width: 10em;
padding: 4px 0;
background-color: #f4f4f4;
border: 1px solid #fff;
}
.menu ul li {
padding: 0px;
}
.menu > ul > li {
display: inline-block;
}
.menu ul li a {
display: block;
text-decoration: none;
color: #fff;
font-size: 14px;
}
.menu ul li a:hover {
background: #efa666;
color: #fff;
}
.menu ul li.hover > a {
background: #efa666;
color: #fff;
}
.menu ul li > a {
padding: 15px;
}
.menu ul ul {
display: none;
position: absolute;
top: 100%;
min-width: 160px;
background: #39484d;
}
.menu ul li:hover > ul {
display: block;
}
.menu ul ul > li {
position: relative;
}
.menu ul ul > li a {
padding: 10px 15px;
height: auto;
background: #39484d;
}
.menu ul ul > li a:hover {
background: #efa666;
color: #fff;
}
.menu ul ul ul {
position: absolute;
left: 100%;
top: 0;
}
@media all and (max-width: 768px) {
.example-header .container {
width: 100%;
}
#search {
padding: 10px;
}
.spinner-master * {
transition: all 0.3s;
box-sizing: border-box;
}
.spinner-master {
position: relative;
margin: 15px;
height: 30px;
width: 30px;
float: left;
}
.spinner-master label {
cursor: pointer;
position: absolute;
z-index: 99;
height: 100%;
width: 100%;
top: 5px;
left: 0;
}
.spinner-master .spinner {
position: absolute;
height: 4px;
width: 100%;
padding: 0;
background-color: #fff;
}
.spinner-master .diagonal.part-1 {
position: relative;
float: left;
}
.spinner-master .horizontal {
position: relative;
float: left;
margin-top: 4px;
}
.spinner-master .diagonal.part-2 {
position: relative;
float: left;
margin-top: 4px;
}
.spinner-master input[type=checkbox]:checked ~ .spinner-spin > .horizontal {
opacity: 0;
}
.spinner-master input[type=checkbox]:checked ~ .spinner-spin > .diagonal.part-1 {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
margin-top: 10px;
}
.spinner-master input[type=checkbox]:checked ~ .spinner-spin > .diagonal.part-2 {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
margin-top: -12px;
}
a.menu-link {
display: block;
color: #fff;
float: left;
text-decoration: none;
padding: 10px 16px;
font-size: 1.5em;
}
a.menu-link:hover {
color: #efa666;
}
a.menu-link:after {
content: "\2630";
font-weight: normal;
}
a.menu-link.active:after {
content: "\2715";
}
.menu {
clear: both;
min-width: inherit;
float: none;
}
.menu, .menu > ul ul {
overflow: hidden;
max-height: 0;
background-color: #39484d;
}
.menu > li > ul.sub-menu {
padding: 0px;
border: none;
}
.menu.active, .menu > ul ul.active {
max-height: 55em;
}
.menu ul {
display: inline;
}
.menu li, .menu > ul > li {
display: block;
}
.menu > ul > li:last-of-type a {
border: none;
}
.menu li a {
color: #fff;
display: block;
padding: 0.8em;
position: relative;
}
.menu li.has-submenu > a:after {
content: '+';
position: absolute;
top: 0;
right: 0;
display: block;
font-size: 1.5em;
padding: 0.55em 0.5em;
}
.menu li.has-submenu > a.active:after {
content: "-";
}
.menu ul ul > li a {
background-color: #39484d;
padding: 10px 18px 10px 30px;
}
.menu ul li a:hover {
background: #4b5f65;
color: #fff;
}
.menu ul li.hover > a {
background: #4b5f65;
color: #fff;
}
.menu ul ul, .menu ul ul ul {
display: inherit;
position: relative;
left: auto;
top: auto;
border: none;
}
.search_box {
position: absolute;
top: 60px;
left: 0;
z-index: 10;
}
.search_box input {
width: 70%;
}
.search_box input.search_icon {
width: 17%;
};
}Langkah 2
Salin kode berikut lalu letakkan diatas kode </body>
<script type='text/javascript'>
$("ul li:has(ul)").addClass("has-submenu");$("ul li ul").addClass("sub-menu");$("ul.dropdown li").hover(function(){$(this).addClass("hover")},function(){$(this).removeClass("hover")});var $menu=$("#menu"),$menulink=$("#spinner-form"),$search=$("#search"),$search_box=$(".search_box"),$menuTrigger=$(".has-submenu > a");$menulink.click(function(e){$menulink.toggleClass("active");$menu.toggleClass("active");if($search.hasClass("active")){$(".menu.active").css("padding-top","50px")}});$search.click(function(e){e.preventDefault();$search_box.toggleClass("active")});$menuTrigger.click(function(e){e.preventDefault();var t=$(this);t.toggleClass("active").next("ul").toggleClass("active")});$("ul li:has(ul)");$(function(){var e=$(document).scrollTop();var t=$(".nav_wrapper").outerHeight();$(window).scroll(function(){var n=$(document).scrollTop();if($(document).scrollTop()>=50){$(".nav_wrapper").css("position","fixed")}else{$(".nav_wrapper").css("position","fixed")}if(n>t){$(".nav_wrapper").addClass("scroll")}else{$(".nav_wrapper").removeClass("scroll")}if(n>e){$(".nav_wrapper").removeClass("no-scroll")}else{$(".nav_wrapper").addClass("no-scroll")}e=$(document).scrollTop()})})
</script>Langkah 3
Untuk memanggil menu navigasinya, silakan anda salin kode berikut dan letakkan dimana menu navigasi ingin dimunculkan. Bisa anda pastekan diatas kode <header id='header-wrapper'> atau <header>
<div class="nav_wrapper">
<!--<a class="menu-link" href="#menu"></a>-->
<div class="spinner-master">
<input type="checkbox" id="spinner-form" />
<label for="spinner-form" class="spinner-spin">
<div class="spinner diagonal part-1"></div>
<div class="spinner horizontal"></div>
<div class="spinner diagonal part-2"></div>
</label>
</div>
<a href="#search_box" class="btn" id="search">☌</a>
<nav id="menu" class="menu">
<ul class="dropdown">
<li ><a href="#Link" title="Link">Home</a>
<ul >
<li ><a href="#Link" title="Link">Link » </a>
<ul >
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
</ul>
</li>
<li ><a href="#Link" title="Link">About</a></li>
<li ><a href="#Link" title="Link">Link » </a>
<ul >
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link </a></li>
</ul>
</li>
</ul>
</li>
<li ><a href="#Link" title="Link">Menu1</a>
<ul >
<li ><a href="#Link" title="Link ">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
</ul>
</li>
<li ><a href="#Link" title="Link">Menu2</a>
<ul >
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
</ul>
</li>
<li ><a href="#Link" title="Link">Menu3</a>
<ul >
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title=" Link"> Link</a></li>
</ul>
</li>
<li ><a href="#Link" title="Link">Menu4</a>
<ul >
<li ><a href="#Link" title="Link">Link </a></li>
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
</ul>
</li>
<li ><a href="#Link" title="Link">Error Page</a></li>
</ul>
</nav>
<form class="search_box" id="search_box" action="/search/">
<input name="search_criteria" placeholder="Search here" value="" type="text">
<input class="search_icon" value="Search" type="submit">
</form>
</div>Langkah 4
Simpan template.
Sekarang coba lihat blog sobat. Apakah menu navigasinya sudah muncul di blog anda atau belum. Cukup sekian tutorial yang bisa saya bagikan semoga bisa membantu dan bermanfaat.


mantav informasinya gan, kalau buat menua iklan kayak di sidebar blog ini itu gimana gan, biar melayang gitu?
ReplyDeleteBisa coba tutorial ini gan http://www.anggasave.com/2017/07/cara-membuat-sticky-widget-otomatis-di.html
Deletemakasih gan ada nggak gan tutor meta tag agar lebih seo nya jos
ReplyDeleteOwh caranya kaya gitu ya..kirain menu dropdown dari bawaan temanya..
ReplyDelete