Cara Membuat Persentase Pada Scrollbar - Memasang Persentasi Di Blog
Ingin menghias blog dengan tampilan yang keren dan menarik. Mungkin anda pernah melihat blog dengan scrollbar yang unik. Seperti adanya animasi di scrollbar,warna,dan ada juga persentase di scrollbar. Suka dengan design yang elegan maka pasang persentase di scroll bar blog anda. Walaupun widget ini tidak terlalu penting.
Apa widget akan muncul di mobile? Widget persentase ini akan muncul jika di mobile muncul scrollbar-nya. Jika tidak ada scroll bar-nya maka widget tampilan persentasi ini juga tidak akan muncul. Lalu apa fungsi widget persentase ini? Untuk membantu pengunjung mengetahui jarak dengan melihat persentase scrollbar-nya.
Meskipun dengan melihat scrollbar maka pengunjung bisa mengira-ira panjang artikel yang dibaca. Tapi dengan tampilan persentasi ini mungkin akan lebih menarik. Tertarik untuk memasang di blog anda? Yuk ikuti langkahnya dibawah ini ya.
Cara Memasang Widget Persentasi Scrollbar
Langkah 1
Silakan masuk ke blogger, pilih Template → Edit HTML
Langkah 2
Salin kode dibawah ini dan pastekan/letakkan diatas kode ]]></b:skin> atau </style>
#scroll {
display:none;
position:fixed;
top:0;
right:15px;
z-index:500;
padding:3px 8px;
background-color:#369fcf;
color:#fff;
border-radius:3px;
font-size:14px;
}
#scroll:after {
content: " ";
position: absolute;
top:50%;
right:-10px;
height:0;
width:0;
margin-top:-6px;
border:6px solid transparent;
border-left-color:#369fcf;
}Langkah 3
Salin kode dibawah ini dan letakkan diatas kode </head>
<div id='scroll'></div>Langkah 4
Cari kode </body> ,dan letakkan kode dibawah ini diatas kode </body>
<script type='text/javascript'>
//<![CDATA[
var scrollTimer = null;
$(window).scroll(function() {
var viewportHeight = $(this).height(),
scrollbarHeight = viewportHeight / $(document).height() * viewportHeight,
progress = $(this).scrollTop() / ($(document).height() - viewportHeight),
distance = progress * (viewportHeight - scrollbarHeight) + scrollbarHeight / 2 - $('#scroll').height() / 2;
$('#scroll')
.css('top', distance)
.text(' (' + Math.round(progress * 100) + '%)')
.fadeIn(600);
if (scrollTimer !== null) {
clearTimeout(scrollTimer);
}
scrollTimer = setTimeout(function() {
$('#scroll').fadeOut(600);
}, 1000);
});
//]]>
</script>Simpan template dan lihat hasil.
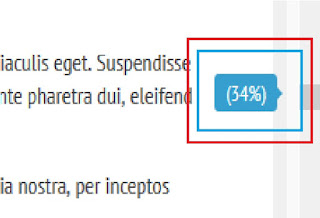
Silakan anda langsung buka blog sobat dan lihat hasilnya. Apa tampilan persentase di scrollbar blog anda sudah muncul atau belum. Pastikan anda mengikuti langkah dengan benar dan sukses. Cukup sekian artikel ini semoga bisa membantu dan bermanfaat.


0 Response to "Cara Membuat Persentase Pada Scrollbar - Memasang Persentasi Di Blog"
Post a Comment