Cara Membuat Multi Tab Sidebar Widget Di Blogger Keren
Mungkin ada yang pernah melihat multi tab sidebar. Jika kalian belum pernah melihat multi tab sidebar widget berarti kalian boong karena di blog ini saya juga memakai multi tab widget di sidebar. Atau malah anda belum tahu apa itu multi tab sidebar. Dilihat dari namanya aja udah kelihatan kayaknya. Multi = banyak ,tab = ya tab/kolom 😅 ,sidebar = Translate sendiri ,widget = Kebangetan kalau gak tahu.
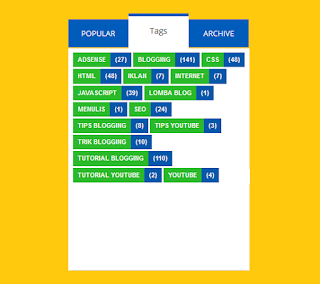
Multi tab sidebar adalah sidebar didalam sidebar. Dalam satu sidebar maka kita bisa menambahkan 3 sidebar tambahan yang tentu bisa kita tambahkan widget pula. Multitab sidebar ini berupa 3 tab yang dimasing-masing tab tersebut bisa kita tambahkan widget. Ingin tahu multi tab sidebar itu seperti apa? Langsung saja lihat sidebar blog ini pasti anda melihat 3 tab disidebar nah itulah yang dinamakan multi tab sidebar.
Multi tab sidebar memiliki banyak manfaat. Salah satu manfaat yang saya suka adalah bisa kita gunakan untuk menempatkan widget lain yang memerlukan banyak ruang seperti archive blog. Selain itu jika anda ingin menampilkan banyak widget tapi masih kekurangan ruang di sidebar bisa memasang multi tab sidebar. Sehingga widget yang tidak bisa ditampilkan bisa ditampilkan di multi tab sidebar. Tertarik untuk memasang multi tab sidebar?
Cara Memasang Multi Tab Sidebar Widget
Langkah 1
Buka blogger, pilih Template → Edit HTML. Salin kode dibawah ini lalu letakkan/pastekan diatas kode ]]></b:skin> atau </style>
/* Multi Tab Widget */
.multitab-section{background:#fff;text-transform:uppercase;width:100%}
.multitab-widget{list-style:none;margin:0 0 10px;padding:0}
.multitab-widget li{list-style:none;padding:0;margin:0;float:left}
.multitab-widget li a{background:#005cba;color:#fff;display:block;padding:15px;font-size:13px;text-decoration:none}
.multitab-tab{border:0;width:33.3%;text-align:center}
.multitab-section h2,.multitab-section h3,.multitab-section h4,.multitab-section h5,.multitab-section h6 {display:none;}
.multitab-widget li a.multitab-widget-current{padding-bottom:20px;margin-top:-10px;background:#fff;color:#444;text-decoration:none;border-top:5px solid #005cba;font-size:14px;text-transform:capitalize}Langkah 2
Salin kode dibawah ini dan pastekan diatas kode </body>
<script type='text/javascript'>
//<![CDATA[
// Multi tab widget
jQuery(document).ready(function($){ $(".multitab-widget-content-widget-id").hide(); $("ul.multitab-widget-content-tabs-id li:first a").addClass("multitab-widget-current").show(); $(".multitab-widget-content-widget-id:first").show(); $("ul.multitab-widget-content-tabs-id li a").click(function() { $("ul.multitab-widget-content-tabs-id li a").removeClass("multitab-widget-current a"); $(this).addClass("multitab-widget-current"); $(".multitab-widget-content-widget-id").hide(); var activeTab = $(this).attr("href"); $(activeTab).fadeIn(); return false; }); });
//]]>
</script>Langkah 3
Salin kode berikut ini lalu letakkan dibawah kode <div id='sidebar-wrapper'>
<div class='multitab-section'>
<ul class='multitab-widget multitab-widget-content-tabs-id'>
<li class='multitab-tab'><a href='#multicolumn-widget-id1'>Popular</a></li>
<li class='multitab-tab'><a href='#multicolumn-widget-id2'>Tags</a></li>
<li class='multitab-tab'><a href='#multicolumn-widget-id3'>Archive</a></li>
</ul>
<div class='multitab-widget-content multitab-widget-content-widget-id' id='multicolumn-widget-id1'>
<b:section class='sidebar' id='sidebartab1' preferred='yes'/>
</div>
<div class='multitab-widget-content multitab-widget-content-widget-id' id='multicolumn-widget-id2'>
<b:section class='sidebar' id='sidebartab2' preferred='yes'/>
</div>
<div class='multitab-widget-content multitab-widget-content-widget-id' id='multicolumn-widget-id3'>
<b:section class='sidebar' id='sidebartab3' preferred='yes'/>
</div>
</div>Terakhir simpan template.
Sekarang buka Tata Letak dan buat widget baru di multitab sidebar. Coba buka blog anda untuk melihat apakah widget yang dibuat sudah muncul di blog anda. Nah itu dia tutorial cara membuat multi tab sidebar widget di blogger semoga bisa membantu dan bermanfaat.


gan cara biar home gk nampilin semua isi postingan trus ada bacaan read morenya gimana ya ?
ReplyDeleteAgar isi postingan tidak muncul semua pakai aja pembatas artikel mas, biar muncul read more saya sarankan ganti template aja jangan pakai template dari blogger. Cari di gooyaabitemplates.com
Delete