Cara Membuat Tabel Kolom Di Dalam Postingan Artikel - Responsive Table Colomn
Seperti biasa kali ini saya akan berbagi tutorial blogging. Kali ini kita akan membuat tabel blog. Tabel ini sangat multifungsi. Bisa digunakan untuk banyak hal. Tabel ini merupakan tabel yang biasa digunakan untuk menampilkan data-data dan letaknya didalam postingan blog.
Multifungsi tabel sebutan yang cocok untuk tabel ini. Sebelum mengenal kotak syntax highlighter saya menggunakan tabel ini untuk meletakkan kode script,sebelum ada kotak related post didalam artikel saya menggunakan tabel ini untuk membagikan link terkait/meletakkan internal link.
Mungkin anda bisa menggunakan tabel ini untuk keperluan lain seperti untuk meletakkan link download,dll. CSS dari tabel ini sangat sederhana dan mudah untuk dirombak dan diotak-atik. Anda bisa membuat tabel menjadi style zebra belang hitam putih,atau style keren lainnya. Lalu bagaimana cara memasang tabelnya di blog. Berikut tutorialnya :
Cara Membuat Tabel Di Blog
1. Silakan masuk ke blogger, pilih Template → Edit HTML
2. Salin kode CSS dibawah ini dan letakkan diatas kode ]]></b:skin>
/* CSS Post Table */
table{border-collapse:collapse;border-spacing:0;}
.post-body table td {border:1px solid #e9e9e9;padding:10px;text-align:left;vertical-align:top;}
.post-body
table th {border:1px solid
#5a97ff;padding:10px;text-align:left;vertical-align:top;background:#4588f3
!important;color:#fff}
.post-body td, .post-body th{vertical-align:top;text-align:left;font-size:13px;padding:3px 5px;}
.post-body th{background:#fff;font-weight:400;text-transform:uppercase;font-size:14px}
table {max-width:100%;width:100%;margin:1.5em auto;}
table.section-columns td.first.columns-cell{border-left:none}
table.section-columns{border:none;table-layout:fixed;width:100%;position:relative}
table.columns-2 td.columns-cell{width:50%}
table.columns-3 td.columns-cell{width:50%}
table.columns-4 td.columns-cell{width:30%}
table.section-columns td.columns-cell{vertical-align:top}
table.tr-caption-container{padding:4px;margin-bottom:.5em}
td.tr-caption{font-size:80%}
.post-body td img, .post-body th img {list-style:none;max-width:100%;height:auto;padding:0 !important;margin:0 !important}
.post-body
table.tr-caption-container img, .post-body table.tr-caption-container
img, .post-body img
{list-style:none;max-width:100%;height:auto;padding:0
!important;margin:0 !important}
.post-body table.tr-caption-container td {border:none;padding:0 !important;margin:0 !important}
.post-body table caption{max-width:100%;height:auto;border:none !important;padding:0 !important}
.post-body img.video-thumbnail,.youtube-thumb{visibility:hidden !mportant;display:none !important;height:0}
lalu Simpan template.
Untuk menggunakan/memanggil tabel didalam postingan silakan gunakan kode dibawah ini.
<table cellpadding="0" cellspacing="0" style="text-align: left;"><tbody>
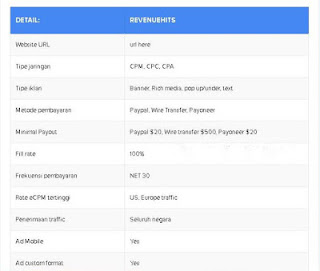
<tr> <th>Detail:</th> <th>RevenueHits</th> </tr>
<tr> <td>Website URL</td> <td>url here</td> </tr>
<tr> <td>Tipe jaringan</td> <td>CPM, CPC, CPA</td> </tr>
<tr> <td>Tipe iklan</td> <td>Banner, Rich media, pop up/under, text</td> </tr>
<tr> <td>Metode pembayaran</td> <td>Paypal, Wire Transfer, Payoneer</td> </tr>
<tr> <td>Minimal Payout</td> <td>Paypal $20, Wire transfer $500, Payoneer $20</td> </tr>
<tr> <td>Fill rate</td> <td>100%</td> </tr>
<tr> <td>Frekuensi pembayaran</td> <td>NET 30</td> </tr>
<tr> <td>Rate eCPM tertinggi</td> <td>US, Europe traffic</td> </tr>
<tr> <td>Penerimaan traffic</td> <td>Seluruh negara</td> </tr>
<tr> <td>Ad Mobile</td> <td>Yes</td> </tr>
<tr> <td>Ad custom format</td> <td>Yes</td> </tr>
<tr> <td>Affiliasi</td> <td>Yes</td> </tr>
<tr> <td>Bebas virus dan malware</td> <td>Yes</td> </tr>
<tr> <td>Dukungan web Indonesia</td> <td>Yes</td> </tr>
<tr> <td>Kolaborasi dengan Adsense</td> <td>Hight risk</td> </tr>
</tbody> </table>
Gunakan kode diatas setiap anda ingin memunculkan tabel di postingan blog. Itu dia tutorial yang bisa saya bagikan semoga bisa bermanfaat.


0 Response to "Cara Membuat Tabel Kolom Di Dalam Postingan Artikel - Responsive Table Colomn"
Post a Comment