Cara Membuat Laman Contact Form Blogger - Laman Formulir Contact
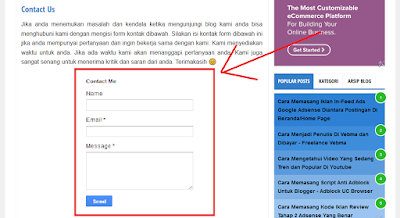
Contact form biasanya hanya ada di sidebar karena memang widget resmi dari blogger/ Lalu bagaimana jika ingin menampilkan contact form di laman blog kita. Biasanya kita harus mendaftarkan di situs contact form untuk bisa meletakkan contact form dilaman blog. Namun sebaiknya anda memasang contact form resmi dari google.
Widget contact form ini bisa muncul diberbagai device termasuk mobile device. Mungkin anda sudah memiliki widget contact form di sidebar tapi mungkin juga membuat pengunjung tegantung dan membuat sidebar penuh dengan widget yang bagi sebagian pengunjung tidak berguna bagi mereka.
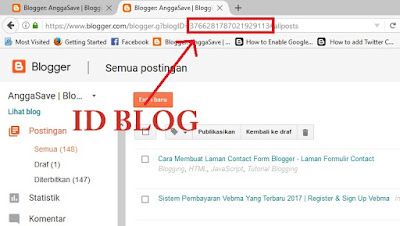
Untuk membuat dan menghubungkan widget ini ke blog anda anda harus mencari ID blog anda terlebih dahulu. Supaya email yang dikirim masuk ke email administrator blog. Bagaimana cara mencari ID blog?
Buka saja dasbor blogger anda yang ingin anda pasang formulir kontak dan lihat urlnya disana anda akan menemukan ID blog anda. Lihat gambar dibawah untuk kejelasannya.
Jika anda sudah mendapatkan ID blog anda maka kita akan lanjut ke tutotialnya.
Silakan anda masuk ke blogger, pilih Laman → Laman Baru. Ubah mode penulisan dari Compose menjadi HTML
Langkah 2
Salin kode dibawah ini dan letakkan dilaman baru yang dibuat.
Lalu simpan template. Dan hasilnya. Jika anda memiliki pertanyaan tentang contact form mungkin anda bisa melihat FAQ dibawah ini.
#6: Kemana pesan formulir kontak dikirimkan?Tentu akan dikirimkan ke alamat email semua administrator blog.
Cukup sekian artikel ini semoga membantu dan bermanfaat. Jika ada masalah silakan langsung tanyakan di kolom komentar.
Buka saja dasbor blogger anda yang ingin anda pasang formulir kontak dan lihat urlnya disana anda akan menemukan ID blog anda. Lihat gambar dibawah untuk kejelasannya.
Jika anda sudah mendapatkan ID blog anda maka kita akan lanjut ke tutotialnya.
Cara Membuat Laman Contact Form Blogger
Langkah 1Silakan anda masuk ke blogger, pilih Laman → Laman Baru. Ubah mode penulisan dari Compose menjadi HTML
Langkah 2
Salin kode dibawah ini dan letakkan dilaman baru yang dibuat.
<script>
var blogId = '8694494030520005341';//this number should be mandatorily edited.
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Sending...';
var contactFormMessageSentMsg = 'Your message has been sent.';
var contactFormMessageNotSentMsg = 'Message could not be sent. Please try again later.';
var contactFormEmptyMessageMsg ='Message field cannot be empty.';
var contactFormInvalidEmailMsg = 'A valid email is required.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send' onclick="sendEmailMsg()"/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>Ganti kode yang berwarna kuning dengan ID blog anda.
Lalu simpan template. Dan hasilnya. Jika anda memiliki pertanyaan tentang contact form mungkin anda bisa melihat FAQ dibawah ini.
Berikut Beberapa Pertanyaan Tentang Formulir Kontak Blogger :
#1: Mengapa saya harus menambahkan Formulir Kontak?
Menambahkan formulir kontak akan memudahkan pembaca untuk menghubungi Anda. Mereka tidak perlu mencatat alamat email Anda, membuka aplikasi email seperti Gmail / Hotmail, menyusun dan mengirimkannya kepada Anda. Mereka hanya perlu mengisi informasi yang diperlukan dalam formulir kontak dan cukup tekan kirim. Sehingga tidak merepotkan pengunjung.
#2: Mengapa saya harus memindahkan formulir kontak ke halaman statis. Kenapa tidak memilikinya di sidebar?
Tergantung anda sendiri. Hal lain yang perlu diperhatikan adalah, form kontak sidebar biasa saat ini tidak mendukung template mobile. Jadi jika Anda ingin formulir kontak didukung pada template seluler juga, mungkin pilihan yang lebih baik untuk memindahkan formulir kontak blogger ke halaman contact.
#5: Apakah formulir kontak aman dari SPAM?
Sebagian besar ya. Blogger telah cukup hati-hati untuk mencegah spam komentar otomatis. Jadi anda tidak perlu khawatir jika anda yang ingin spam di email anda.
#6: Kemana pesan formulir kontak dikirimkan?
Cukup sekian artikel ini semoga membantu dan bermanfaat. Jika ada masalah silakan langsung tanyakan di kolom komentar.



Salam kenal...Thanks untuk kode html nya gan...semoga tambah sukses gan.
ReplyDelete