Cara Membuat Widget Most Article Comments - Artikel Yang Banyak Dikomentari
Widget yang akan saya bagikan ini sedikit berbeda dengan widget lainnya. Widget ini hampir sama seperti popular post yaitu menampilkan daftar artikel. Yang membedakan adalah jika populer post menampilkan artikel yang paling banyak dilihat sedangkan most artikel comments menampilkan artikel yang paling banyak dibaca.
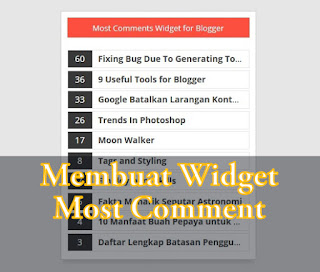
Widget ini akan menampilkan artikel yang paling banyak dikomen pengunjung blog anda dan tidak dipengaruhi oleh banyaknya pembaca artikel. Artikel yang memiliki jumlah komentar yang paling banyak maka akan berada di posisi atas. Selain diurutkan berdasarkan komen terbanyak ,widget ini juga menampilan pula jumlah komentar artikel yang masuk daftar di widget.
Anda bisa meletakkan widget ini di sidebar atau dibawah postingan. Widget ini saya dapatkan dari blog Arlina Design. Jika anda tertarik untuk membuat widget ini silakan ikuti langkah dibawah :
Cara Memasang Widget Most Comments
Langkah 1
Silakan masuk ke blogger ,pilih Tata Letak → Tambahkan Gadget → HTML/Javascript
Langkah 2
Salin kode dibawah ini lalu masukkan untuk membuat gadget baru
<div id="most-comments"></div>
<style scoped='' type='text/css'>
#most-comments li,#most-comments ul,#most-comments ul li{margin:0;list-style:none;color:#444;font-family:'Open Sans',Helvetica,Arial,sans-serif;font-size:14px}#most-comments ul li{position:relative;overflow:hidden;background:#fff;margin:3.5px 0;padding:7px 10px 7px 50px;white-space:nowrap;text-overflow:ellipsis;box-shadow:inset 0 0 #fc4f3f;border:1px solid #e6e6e6;transition:all .6s}#most-comments ul li:hover{box-shadow:inset 310px 0 #fc4f3f}#most-comments ul li a{color:#444;font-weight:700;text-decoration:none;transition:all .3s}#most-comments ul li a:hover,#most-comments ul li:hover a{color:#fff}.count-most{position:absolute;left:0;top:0;width:40px;height:100%;margin:0;padding:7px 0;background-color:#383838;color:#fff!important;text-align:center;transition:all .3s}#most-comments ul li:hover .count-most{background-color:#fc4f3f}
</style>
<script type='text/javascript'>
//<![CDATA[
var numPosts=5;
var homePage="anggasave.com";
var postTitlear=new Array();
var postUrlar=new Array();
var postCommentar=new Array();
var totalpost;document.write('<div id="most-comments"><ul>');
function mostComment(j){var a=j.feed.entry.length;totalpost=a;
for(var f=0;f<a;f++){
var h=j.feed.entry[f];
var c=h.title.$t;var b;
var g;if(f==j.feed.entry.length){break}
for(var d=0;d<h.link.length;d++){
if(h.link[d].rel=="alternate"){g=h.link[d].href;break}}
for(var d=0;d<h.link.length;d++){
if(h.link[d].rel=="replies"&&h.link[d].type=="text/html"){b=h.link[d].title.split(" ")[0];}};
postTitlear.push(c);
postUrlar.push(g);
postCommentar.push(b)}sortPosts();
for(var f=0;f<numPosts;f++){var e='<li><span class="count-most">'+postCommentar[f]+'</span><a href="'+postUrlar[f]+'" title="'+postTitlear[f]+'" target="_blank">'+postTitlear[f]+'</a>';
document.write(e)}}
function sortPosts(){function c(d,f){var e=postTitlear[d];
postTitlear[d]=postTitlear[f];
postTitlear[f]=e;
var e=postUrlar[d];
postUrlar[d]=postUrlar[f];
postUrlar[f]=e;
var e=postCommentar[d];
postCommentar[d]=postCommentar[f];
postCommentar[f]=e}
for(var b=0;b<postTitlear.length-1;b++){
for(var a=b+1;a<postTitlear.length;a++){
if(parseInt(postCommentar[b])<parseInt(postCommentar[a])){c(b,a)}}}}
document.write('<script src="http://'+homePage+'/feeds/posts/default?max-results=9999&orderby=published&alt=json-in-script&callback=mostComment"><\/script>');
document.write('</li>')
document.write('</ul>')
document.write('</div>');
//]]>
</script>Ganti kode yang berwarna merah dengan jumlah artikel yang ingin ditampilkan dan ganti kode berwarna kuning dengan url blog sobat.
Lalu simpan gadget.
Sekarang buka blog sobat dan lihat hasilnya,apakah sudah muncul atau belum di blog anda. Itu dia tutorial yang bisa saya bagikan semoga bermanfaat dan membantu.


keren sih tapi kebanyakan widget bisa jadi blog melambat,,, but thank's for information broo :D
ReplyDeleteoke gan saya praktekin langsung
ReplyDeleteBagus nih widget, Btw, ni widget bikin berat blog gak ya?
ReplyDeletegak akan pengaruh terhadap kecepatan loading blog gan
Deletewah mantap ini perlu di coba ini.... makasih gan
ReplyDeleteSama-sama gan,maksih sudah berkunjung
Delete