Cara Membuat Kotak Berlangganan (Subscription Box) Keren dan Responsive
Cara Membuat Kotak Berlangganan (Subcription Box) di Blog - Sangatlah penting untuk membuat kotak berlangganan email/subcription box,seperti halnya youtube yang tersedia subcribe video,di blog juga tersedia subcribe artikel. Subcription box ini juga bisa meningkatkan visitor blog sobat asalkan banyak yang belangganan artikel di blog sobat. Lalu apa itu kotak berlangganan?
Pengertian Kotak Berlangganan/Subcription Box
Kotak berlangganan merupakan kotak untuk para pembaca yang ingin membaca artikel terbaru di blog yang ia berlangganan. Pembaca akan mendapatkan email yang berisi judul,deskripsi,serta link artikel terbaru. Lalu lewat apa pembaca mendapatkan email? Melalui email yang mereka gunakan untuk mendaftar/berlangganan.
Kotak berlangganan ini membuat pembaca mendapatkan newsletter atau surat berita dari blog yang ia langgani artikelnya. Dengan menggunakan feedburner maka pembaca bisa mendapatkan artikel terbaru ,yang update dengan segera. Lalu apa fungsi kotak berlangganan?
Fungsi dan Manfaat Kotak Berlangganan
Subcription blog berfungsi sebagai pelengkap properti blog untuk memonetisasi blog anda dengan Google Adsense. Dengan subcription blog maka akan melengkapi syarat kelengkapan situs. Karena itulah kotak berlangganan harus ada di blog anda.
Manfaatnya yaitu selain untuk meningkatkan visitor anda dari newsletter yang dikirimkan kepada para pembaca yang berlanggana,subcription blog juga bisa membuat blog anda terlihat profesional dengan adanya kotak berlangganan. Lalu bagaimana cara membuatnya.
Cara Membuat Subcription Box Mudah
Langkah 1
Silakan masuk ke blogger,pilih Tata Letak → Tambahkan Gadget → HTLM/JavaScript
Langkah 2
Silakan masukkan kode dibawah ini pada gadget baru yang dibuat
<div class='widget enews-widget' id='enews-ext-2'>
<div class='widget-wrap'>
<div class='enews'>
<h4 class='widget-title widgettitle'>BERLANGGANAN LEWAT EMAIL</h4>
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' target='popupwindow' onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=anggasave', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<p>Gunakan Email sobat untuk lebih mudah menerima informasi tentang Postingan terbaru dari Blog ini.</p>
<input type='text' name='email' placeholder='Tulis Email Sobat di Sini...'/>
<input type='hidden' value='anggasave' name='uri'/>
<input type='hidden' name='loc' value='en_US'/>
<input type='submit' value='Subscribe'/>
</form>
</div>
</div>
</div>
<style type='text/css'>
.enews-widget {background-color:#EE4B3D;color:#FFF;padding:20px !important;margin-top:10px}
.enews-widget h4 {font:17px/18px 'Oswald',Arial;margin:0 0 20px 0}
.enews .screenread {height:1px;left:-1000em;overflow:hidden;position:absolute;top:-1000em;width:1px}
.enews-widget input {font-size:15px;margin-bottom:15px;box-sizing:border-box;background-color:#FFF;border:2px solid #FFF;color:#333;padding:9px 11px;width:100%}
.enews-widget input[type="submit"] {font:16px/20px "Oswald",Arial;background-color:#01AEFF;color:#FFF;margin:0;width:100%;border:none;cursor:pointer}
.enews-widget input[type="submit"]:hover {background-color:#0173B2}
</style>Ganti kode yang berwarna merah dengan id/url feedburner sobat.
Lalu jangan lupa untuk menyimpan gadget
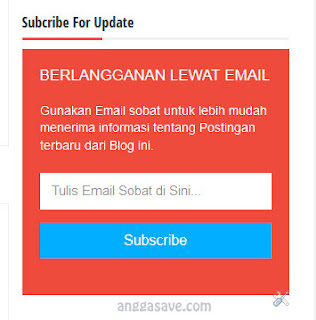
Selesai,sekarang coba cek hasilnya. Anda bisa mengganti style dan warna CSS subcription blog tersebut sesuai dengan keinginan dan tema blog sobat. Ok,cukup sekian tutorial cara membuat kotak berlangganan,semoga bermanfaat.


bagus nih dipasang di blog..
ReplyDeleteharus punya akun feedburner dulu ya gan
ReplyDeleteiya gan
DeleteHmmmm....kyknya kalo masang box begini bisa bikin blog kita terlihat elit nih XD
ReplyDeleteOk kak akan saya coba kodenya,
ReplyDeleteKayaknya bagus nih. Tapi maaf gak bisa praktekin.
ReplyDeleteUdah pasang soalnya. hehe. Bermanfaat nih buat yg mau pasang di blognya
Ini sangat-sangat membatu saya. Terimakasih, sangat brmanfaat trutama buat saya sndiri
ReplyDeleteMANTAP GAN. SANGAT MEMBANTU
ReplyDeleteKo jadi ilang si kolom subcribtionnya mana pas mau di edit di gadgetnya malah autoblank. Gimana ni Om
ReplyDeleteterima kasih untuk panduannya, sangat membantu saya tadi ;-)
ReplyDelete