Cara Memasang Kotak Berlangganan Email (Subscribe Box) Di Blog
Kotak berlangganan atau bisa juga disebut subcription box merupakan kotak yang difungsikan bagi para pengunjung blog yang ingin berlangganan/menjadi subcriber blog kita. Apa yang mereka langgani? Ya tentu update artikel di blog kita. Mereka yang menjadi subcriber blog kita adalah mereka yang suka dengan artikel si blog kita,sehingga mereka menunggu update artikelnya.
Lalu melalui apa subcriber kita mengetahui update artikel di blog kita?
Tentu saja melalui email yang mereka gunakan untuk berlangganan. Ketika pengunjung blog ingin berlangganan maka mereka hanya perlu memasukkan email di kotak berlangganan email/subcription box lalu menyatakan kesanggupan untuk mengikuti blog kita melalui email.
Bagaimana subcription box bisa berfungsi? Yang pertama anda harus mendaftarkan blog anda terlebih dahulu di feedburner. Jika sudah anda nanti hanya perlu memasukkan url feed blog anda serta id feed anda. Mudah bukan!
Manfaat Memasang Subcription Box
Coba bayangkan jika banyak yang berlangganan artikel di blog anda. Tentunya mereka akan tahu update terbaru artikel anda lalu membukanya. Nah itu itulah manfaat yang anda dapatkan. Anda akan mendapatkan pengunjung yang melimpah dari subcription box. Anda tidak perlu repot-repot untuk menggunakan berbagai tools untuk mencari visitor.
Selain itu jika ada subcription box di blog anda maka blog anda akan terlihat elegant dan profesional (kayak kerja aja harus profesional). Nah tunggu apa lagi? Segera pasang subcription box di blog.
Cara Memasang Kotak Berlangganan
Langkah 1
Silakan masuk ke blogger,pilih Tata Letak → Tambahkan Gadget → HTLM/JavaScript
Langkah 2
<style>
#twist-blogger-sbox-v2 {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
width: 100%;
border-radius: 1px;
border: 0;
background: #363636;
}
#twist-blogger-sbox-v2 .main_tagline {
padding: 0px 0px;
line-height: 2.5em;
font-size: 26px;
margin: 0;
height: 95px !important;
overflow: hidden;
font-weight: normal;
color: #FFF;
text-align: center;
border: 0;
background-color: #4AC24A;
}
#twist-blogger-sbox-v2 .email_icon {
display: table;
margin: -35px auto 0px;
font-size: 25px;
padding: 12px;
height: 25px;
width: 25px;
background-color: #363636;
color: #FFF;
border-radius: 50px;
border: 10px solid #FFFFFF;
line-height: 0;
}
#twist-blogger-sbox-v2 p {
font-size: 15px;
color: #F9F9F9;
text-shadow: 0px -1px 0px #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #6A6A6A;
border-radius: 20px;
}
#twist-blogger-sbox-v2 .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#twist-blogger-sbox-v2 .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #FFFFFF;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#twist-blogger-sbox-v2 .rssform .button:hover {
background: #000000;
}
#twist-blogger-sbox-v2 .rssform .button {
background: #4AC24A;
color: white!important;
border: 1px solid #FFFFFF;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#twist-blogger-sbox-v2 .text {
line-height: 1.2em;
display: table;
float: none;
margin: 0px auto;
text-align: center;
min-width: 157px;
padding: 5px 0px;
border: 0;
}
#twist-blogger-sbox-v2 .text a {
color: #000000;
margin: 0 5px;
text-align: center;
float: left;
display: table;
padding: 4px 5px;
background-color: #FFFFFF;
border-radius: 50px;
border: 2px solid #2D2D2D;
width: 15px;
height: 15px;
line-height: 0;
font-size: 16px;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
}
#twist-blogger-sbox-v2 form {
margin-bottom: 10px !important;
}
</style>
<div id="twist-blogger-sbox-v2">
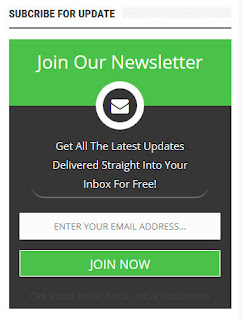
<div class="main_tagline">Join Our Newsletter</div><div class="email_icon"><i class="fa fa-envelope"></i></div>
<p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=anggasave', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Enter your email address..." />
<input type="hidden" value="anggasave" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input value="Join Now" class="button" type="submit" />
</form>
</div>
<div class="text">
Cek Inbox Email Anda untuk Konfirmasi
</div>
</div>Ganti kode yang berwarna merah dengan id dan url feedburner sobat.
Lalu jangan lupa untuk menyimpan gadget
Selesai,sekarang coba cek hasilnya. Anda bisa mengganti style dan warna CSS subcription blog tersebut sesuai dengan keinginan dan tema blog sobat. Ok,cukup sekian tutorial cara membuat kotak berlangganan,semoga bermanfaat.


0 Response to "Cara Memasang Kotak Berlangganan Email (Subscribe Box) Di Blog"
Post a Comment