Cara Membuat Menu Navigasi Dengan Dropdown Menu - CSS Responsive & Melayang/Sticky
Menu navigasi sangat penting dalam suatu blog. Dan merupakan salah satu syarat yang wajib ada jika anda ingin mendaftarkan blog anda ke google adsense. Sesuai dengan fungsinya ,menu navigasi yaitu membantu pengunjung untuk mencari artikel yang mereka cari dan butuhkan. Oleh sebab itu,navigasi sangat penting untuk mendaftar adsense.
Menu navigasi ini dibuat dengan CSS keren dan didesign dengan bootstrap. Selain itu navigasi ini juga memiliki fitur melayang atau sticky. Selain melayang,navigasi ini juga sudah dilengkapi dengan search box atau kotak pencarian yang terletak dikiri navigasi seperti pada menu navigasi template evo magz.
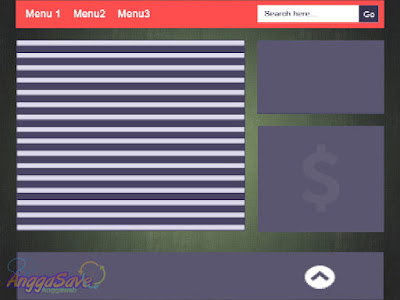
Anda juga tidak perlu repot-repot untuk membuat widget search box lagi di blog anda. Anda bisa mengubah dan mengotak-atik kode yang ada untuk mempercantik menu navigasi. Berikut gambar design navigasi tersebut 👇
Menu navigasi ini dibuat dengan CSS keren dan didesign dengan bootstrap. Selain itu navigasi ini juga memiliki fitur melayang atau sticky. Selain melayang,navigasi ini juga sudah dilengkapi dengan search box atau kotak pencarian yang terletak dikiri navigasi seperti pada menu navigasi template evo magz.
Anda juga tidak perlu repot-repot untuk membuat widget search box lagi di blog anda. Anda bisa mengubah dan mengotak-atik kode yang ada untuk mempercantik menu navigasi. Berikut gambar design navigasi tersebut 👇
Menu navigasi ini responsive sehingga tidak akan mengganggu pengunjung jika dibuka via mobile. Menu navigasi ini juga akan melayang jika pengunung blog mengscroll down kebawah,maka navigasi ini akan melayang. Banyak sekali cara untuk membuat floating menu dan sticky menu yang bisa menggunakan CSS,HTML,dan JavaScript. Bagi anda yang ingin memasang navigasi melayang ini silakan ikuti langkah dibawah ini.
Cara Membuat Menu Navigasi + Search Box Melayang di Blogger
Langkah 1
Masuk ke blogger,klik Template/Tema → Edit HTML
Langkah 2
Salin kode dibawah ini lalu letakkan diatas kode </body>
<style type='text/css'>
/* Menu and Search */
.menu-wrapper{width:100%;max-width:1000px;margin:0 auto;padding:0;position:relative}
.sticky-menu{font-family: 'Open Sans', arial;background:#2d2d2d;width:auto;padding:0;margin:0;font-size:15px;font-weight:400}
.sticky-menu ul{margin:0 auto;padding:0;float:left}
.sticky-menu ul a {display:block;padding:0 15px;}
.sticky-menu ul li{position:relative;margin:0;}
.sticky-menu ul > li {float:left;}
.sticky-menu ul > li > a {display:block;height:57px;line-height:56px;color:#fff;font-weight:bold;overflow:hidden;transition:all .35s ease;}
.sticky-menu ul > li > a.active {background:#e35959;color:#fff;}
.sticky-menu ul > li:hover > a,.sticky-menu ul li.homex {background:#e35959;color:#fff;}
.sticky-menu ul > li:hover > a.active {background:#e35959}
.sticky-menu ul li a img{vertical-align:middle!important;height:10px;width:14px}
.sticky-menu ul ul {display:none;list-style:none;position:absolute;top:100%;width:190px;z-index:9999;overflow:hidden}
.sticky-menu ul > li:hover ul {display:block}
.sticky-menu ul ul > li {clear:both;overflow:hidden;background:rgba(22,3,48,.6);height:42px;z-index:9999;width:190px;}
.sticky-menu ul ul > li > a {margin:0;color:#fff !important;padding:0 15px;text-align:left;height:42px;line-height:41px;width:190px;z-index:9999}
.sticky-menu ul ul > li > a:hover {color:#fff !important;background:#e35959}
/* Sticky menu */
.makesticking2{position:fixed!important;padding:0!important;top:0;max-width:100%;left:0;right:0;z-index:99999}
</style>
<script type='text/javascript'>
//<![CDATA[
var mql = window.matchMedia('screen and (min-width: 600px)');if (mql.matches){function makemeSticky2(e){function t(){var e=s.getBoundingClientRect();e.top<0?(n.className=a+" makesticking2",n.style.width=i+"px"):n.className=a}var n=document.getElementById(e),s=document.createElement("div");n.parentNode.insertBefore(s,n);var i=n.offsetWidth,a=n.className+" makesticky";window.addEventListener("scroll",t,!1)}makemeSticky2("floating");}//]]>
</script>Langkah 3
Lalu letakkan kode pemanggilnya dibawah header dengan meletakkannya dibawah kode </header> atau juga bisa anda letakkan diatas conten wrapper.
<div id=’floating’>
<div class='menu-wrapper' id='floating'>
<nav class='sticky-menu' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<ul>
<li class='homex'><a href='/' itemprop='url' title='home'><img alt='Home' expr:title='data:blog.title' height='12' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEingef0ZUFUptSu2sg8Q9gRtlSVR5kxzWOCh8aaJPTjzOPaBb72Y8PtDW7SYgoBxJZCvpFh-pe2X9y-4Y9la0qaBDWNubsBVzObMWp8cNFrczQlkiCuT_H9vrG2YamPpLP3zlendj2phqY/s1600/siminihome.png' width='14'/> Home</a></li>
<li><a href='/search/label/Amazing' itemprop='url' title='Amazing'><span itemprop='name'>Amazing</span></a></li>
<li><a href='/search/label/Black' itemprop='url' title='Black'><span itemprop='name'>Black</span></a></li>
<li><a href='/search/label/Speed' itemprop='url' title='Speed'><span itemprop='name'>Speed</span></a></li>
<li><a href='/search/label/Sport' itemprop='url' title='Sport'><span itemprop='name'>Sport</span></a></li>
<li><a href='/search/label/Style' itemprop='url' title='Style'><span itemprop='name'>Style</span></a></li>
<li><a href='#' itemprop='url' title=''><span itemprop='name'>Other</span></a>
<ul>
<li><a href='/search/label/Red' itemprop='url' title='Red'><span itemprop='name'>Red Car</span></a></li>
<li><a href='/search/label/Modern' itemprop='url' title='Modern'><span itemprop='name'>Modern</span></a></li>
<li><a href='/search/label/ThankYou' itemprop='url' title='Thank You'><span itemprop='name'>Thank You</span></a></li>
</ul>
</li>
</ul>
<form action='/search' id='search-wrapper' method='get'><table><tbody><tr><td class='search-box'><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search here...'/></td>
<td class='search-button'><input id='search-button' type='submit' value='Go'/></td></tr></tbody></table></form>
<div class='clear'/>
</nav>
<div class='clear'/>
</div></div>
Langkah 4
Untuk membuat menu navigasi menadi melayang maka silakan salin kode dibawah lalu letakkan diatas kode </body>
<script type='text/javascript'>
//<![CDATA[
var mql = window.matchMedia('screen and (min-width: 600px)');if (mql.matches){function makemeSticky2(e){function t(){var e=s.getBoundingClientRect();e.top<0?(n.className=a+" makesticking2",n.style.width=i+"px"):n.className=a}var n=document.getElementById(e),s=document.createElement("div");n.parentNode.insertBefore(s,n);var i=n.offsetWidth,a=n.className+" makesticky";window.addEventListener("scroll",t,!1)}makemeSticky2("floating");}
//]]>
</script>Cukup sekian tutorial cara membuat menu navigasi + search box responsive dan melayang yang bisa saya bagikan. Semoga bermanfaat.


Thanms gan ane mau coba sekarang bikin
ReplyDeleteSilakan dicoba gan
DeleteLangsung praktek mas angga..
ReplyDeletemantab infonya gan
ReplyDeleteKeren nih infonya , mau dicoba ah pasang menu navigasi biar kerenn :)
ReplyDeleteKeren nih infonya , mau di coba ah pasang menu navigasinya biar tambah keren :)
ReplyDeletebisa digunakan nih di blog baru ane...
ReplyDeleteijin coba ya gan
ReplyDeleteSilakan dicoba gan jangan sungkan-sungkan
DeleteSaya mau coba gan, ijin ya 😂😂
ReplyDeleteMonggo dicoba gan,makasih atas kunjungannya
Deletekok tidak bisa di simpan ya gan setelah di terapkan.
ReplyDeletecoba diparse dulu
Delete