Cara Membuat Menu Navigasi Responsive Seperti Evo Magz [CSS Keren]
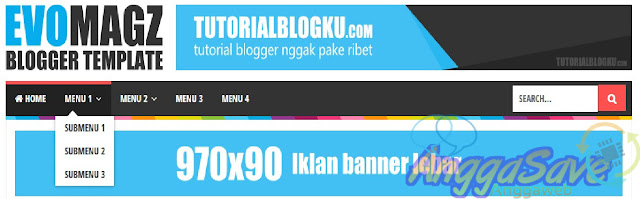
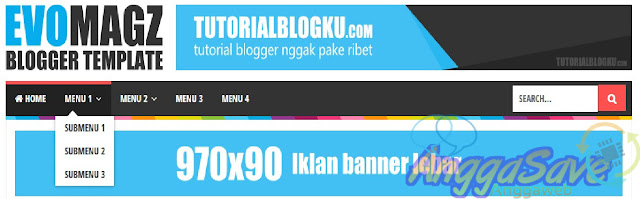
Kali ini saya akan membagikan tutorial cara membuat menu navigasi. Untuk menu navigasi yang akan kita buat ini adalah menu navigasi yang responsive tentunya. Siapa yang belum tahu Evo Magz? Itu lho template premium buatan Mas Sugeng yang melegenda. Ya,karena banyak blogger yang memakai template tersebut,bisa dibilang template tersebut laku keras. Namun kali ini kita tidak membahas template Evo Magz melainkan kita membahas navigasi menunya.
Menu navigasi di evo magz template dibuat dengan css,java script,dan html kode. Namun cukup mudah untuk menerapkannya di blog. Kelebihan yang dimiliki menu navigasi evo magz ini bukan hanya responsive tetapi juga :
Menu navigasi di evo magz template dibuat dengan css,java script,dan html kode. Namun cukup mudah untuk menerapkannya di blog. Kelebihan yang dimiliki menu navigasi evo magz ini bukan hanya responsive tetapi juga :
- Mobile friendly
- Dropdown
- Simple
- dll.
Menu navigasi ditemplate Evo Magz ada dua,menu navigasi pertama/primary navigation yang berisi about,contack,privacy police,dan disclaimer dan menu navigasi kedua yang berfungsi untuk membantu pengunjung dalam mencari artikel. Menu navigasi Evo Magz ini sangatlah responsive dan juga bisa menampilkan dropdown menu. Jadi anda tidak perlu khawatir jika template anda dibuka di mobile.
Baca juga : Membuat Menu Navigasi Dropdown <i aria-hidden="true" class="fa fa-external-link"></i>
Baca juga : Membuat Menu Navigasi Dropdown <i aria-hidden="true" class="fa fa-external-link"></i>
Jika anda bisa melakukan inspect elemen pada menu navigasi Evo Magz pasti anda tidak perlu mengujungi artikel yang saya buat ini. Dan sobat bisa membuat menu navigasi yang lebih keren dengan mengedit dan mengotak-atik menu navigasi Evo Magz asalkan anda paham tentang CSS dan HTML. Tapi jika anda tidak bisa anda bisa melanjutkan menyimak langkah-langkah membuat navbar Evo Magz dibawah.


Cara Membuat Menu Navigasi Evo Magz
Langkah 1
Silakan login dulu ke blogger,lalu klik Template → Edit HTML
Langkah 2
Silakan login dulu ke blogger,lalu klik Template → Edit HTML
Langkah 2
Silakan sobat salin kode CSS dibawah ini,lalu letakkan diatas kode ]]></b:skin> atau </style>
@media only screen and (max-width: 768px) {
.nav { float: none; width: 100%; max-width: 100%; }.active { display: block; }#search-form { width: 100%; margin: 0 0 0 0 !important; }.nav li ul:before { display: none; }.nav > li { float: none; overflow: hidden; }.nav ul { display: block; width: 100%; float: none; }.nav-menu2 li ul { background: #eee; border: none; box-shadow: none; }.nav-menu2 li li ul { background: #f5f5f5; }.nav-menu2 li li a:hover { background: #ddd; }.nav > li.hover > ul, .nav li li.hover ul { position: static; }#search-form { width: 100%; background: #444; }#search-form td.search-box { padding: 0 10px !important; }#search-form td.search-button { padding: 0 10px; width: 1%; }#search-form input#search-box[type="text"] { margin: 0 0 0 0; }#search-form input#search-button[type="submit"] { margin: 0 0 0 0; }
}
/* NAVIGATION MENU 2 */
.toggleMenu{display:none;background:#E73138;padding:0 15px;height:48px;line-height:48px;color:#fff!important}
#nav{font:normal bold 12px Arial,sans-serif;background:#333333;text-transform:uppercase;height:48px;line-height:48px}
.nav-menu2{background:#333333;list-style:none;margin:0 0 0 0;*zoom:1;float:left}
.nav-menu2:before,.nav-menu2:after{content:" ";display:table}
.nav-menu2:after{clear:both}
.nav-menu2 ul{list-style:none;margin:0 0 0 0;width:12em}
.nav-menu2 a{display:block;padding:0 15px}
.nav-menu2 li{position:relative;margin:0 0}
.nav-menu2 > li{float:left}
.nav-menu2 > li > a{display:block;height:48px;line-height:48px;color:#ffffff;box-shadow:0 4px 0 #333333 inset}
.nav-menu2 > li > a.active{background:#222222;box-shadow:0 4px 0 #E73138 inset}
.nav-menu2 > li:hover > a{background:#222222;box-shadow:0 4px 0 #E73138 inset}
.nav-menu2 li ul{background:#fff;display:block;position:absolute;left:0;z-index:10;visibility:hidden;opacity:0;-webkit-transition:all .25s ease-out;-moz-transition:all .25s ease-out;-ms-transition:all .25s ease-out;-o-transition:all .25s ease-out;transition:all .25s ease-out;border:1px solid #d9d9d9;border:1px solid rgba(217,217,217,1);box-shadow:0 0 2px rgba(0,0,0,0.2)}
.nav-menu2 li li ul{left:100%;top:-1px}
.nav-menu2 > li.hover > ul{visibility:visible;opacity:10}
.nav-menu2 > li > ul:before{content:"";width:0;height:0;position:absolute;bottom:100%;left:20px;border-width:8px;border-style:solid;border-color:transparent transparent #fff transparent;display:block}
.nav-menu2 li li.hover ul{visibility:visible;opacity:10}
.nav-menu2 li li a{display:block;color:#333;position:relative;z-index:100;line-height:32px}
.nav-menu2 li li a:hover{background:#f0f0f0}
.nav-menu2 li li li a{background:#fff;z-index:20;color:#333}
.nav-menu2 li .parent:after{content:"\f107";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:6px}
#search-form{background:#333333;float:right;margin:0 0;width:200px}
#search-form table{width:100%;margin:0 0 0 0}
#search-form td.search-box{padding-right:30px}
#search-form input#search-box[type="text"]{background:#ffffff;height:36px;line-height:36px;margin:5px 0 5px 10px;padding:0 10px;width:99%;color:#666666;border:none}
#search-form input#search-button[type="submit"]{font-family:FontAwesome;background:#E73037;color:#ffffff;height:36px;line-height:36px;margin:5px 10px 5px 0;padding:0 12px;border:none;outline:none;transition:all 0.25s;-moz-transition:all 0.25s;-webkit-transition:all 0.25s}
#search-form input#search-button[type="submit"]:hover{background:#222222;cursor:pointer}
#search-form input#search-box[type="text"]:focus{background:#eee;outline:none}
Langkah 3
Salin kode HTML pemanggil navigasinya dibawah ini dan letakkan dibawah kode </header> atau ganti kode navigasi yang lama dengn kode yang disalin tadi.
<nav id='nav'>
<a class='toggleMenu' href='#'><i class='fa fa-th-list'></i> Menu</a>
<!-- secondary navigation menu start -->
<ul class='nav nav-menu2'>
<li><a class='active' href='masyadi.com'><i class='fa fa-home'></i> Home</a></li>
<li><a href='#'>Menu 1</a>
<ul>
<li><a href='#'>Sub Menu 1</a></li>
<li><a href='#'>Sub Menu 2</a></li>
<li><a href='#'>Sub Menu 3</a></li>
</ul>
</li>
<li><a href='#'>Menu 2</a>
<ul>
<li><a href='#'>Sub Menu 1</a>
</li>
<li><a href='#'>Sub Menu 2</a></li>
<li><a href='#'>Sub Menu 3</a></li>
</ul>
</li>
<li><a href='#'>Menu 3</a></li>
<li><a href='masyadi.com'>Markup</a></li>
<li><a href='masyadi.com'>Error Page</a></li>
<li><a href='/p/lorem-ipsum-dolor-sit-amet-consectetur.html'>Static Page</a></li>
</ul>
<!-- secondary navigation menu end -->
<form action='/search' id='search-form' method='get' style='display: inline;'><table><tbody><tr><td class='search-box'><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' vinput=''/></td>
<td class='search-button'><input id='search-button' type='submit' value=''/></td></tr></tbody></table></form>
</nav>Langkah 4
Salin kode berikut dan letakkan tepat diatas kode </body> supaya navigasi menjadi responsive
<script type='text/javascript'>
//<![CDATA[
var ww=document.body.clientWidth;$(document).ready(function(){$(".nav li a").each(function(){if($(this).next().length>0){$(this).addClass("parent")}});$(".toggleMenu").click(function(e){e.preventDefault();$(this).toggleClass("active");$(".nav").toggle()});adjustMenu()});$(window).bind("resize orientationchange",function(){ww=document.body.clientWidth;adjustMenu()});var adjustMenu=function(){if(ww<768){$(".toggleMenu").css("display","inline-block");if(!$(".toggleMenu").hasClass("active")){$(".nav").hide()}else{$(".nav").show()}$(".nav li").unbind("mouseenter mouseleave");$(".nav li a.parent").unbind("click").bind("click",function(e){e.preventDefault();$(this).parent("li").toggleClass("hover")})}else if(ww>=768){$(".toggleMenu").css("display","none");$(".nav").show();$(".nav li").removeClass("hover");$(".nav li a").unbind("click");$(".nav li").unbind("mouseenter mouseleave").bind("mouseenter mouseleave",function(){$(this).toggleClass("hover")})}}
//]]></script><script src='https://googledrive.com/host/0BxH5pEKXqBWUSUhtOTZFOUw5QkU/menu-navigasi-evo-magz-masyadi-com.js'></script>
Jika di blog anda sudah terpasang font awesome style maka anda tidak perlu melakukan langkah selanjutnya. Jika belum terpasang font awesome maka salin kode dibawah ini lalu pastekan diatas kode </head>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>l
Lalu simpan template.
Selesai...panjang juga ya tutornya. Capek dah, itulah tutorial cara membuat menu navigasi seperti Evo Magz. Cukup sekian tutorial yang bisa admin bagikan semoga tutorial ini bermanfaat.

Mantep banget nih tapi sayang saya ga pake template evomags
ReplyDeleteWah, keren tutornya...
ReplyDeleteThanks gan Tapi Ribet Juga ya :D
ReplyDelete