5 Widget Search Box Dengan CSS Bootstrap Keren Di Blogspot - Search Button
Search box atau search button sangat penting di blog/situs anda. Karena memiliki fungsi yang penting bagi pengunjung blog. Apa fungsi dan manfaat dari search button di blog? Search box/search button membantu pengunjung dalam mencari dan mengindex artikel yang ada disitus kita. Sarch box biasanya sudah ada satu paket dengan navigasi blog.
Kali ini saya akan membagikan tutorial cara membuat widget search box atau search button. Widget ni dibuat dengan css design yang keren,html,dan bootstrap. Dengan begitu search box akan tampil dengan keren. Anda bisa mengubah style css sesuai dengan keinginan anda.
Kali ini saya akan membagikan tutorial cara membuat widget search box atau search button. Widget ni dibuat dengan css design yang keren,html,dan bootstrap. Dengan begitu search box akan tampil dengan keren. Anda bisa mengubah style css sesuai dengan keinginan anda.
Search box ini bisa anda letakkan ditempat dimana pengujung bisa melihatnya sehingga bisa menemukan artikel yang dicari dengan bantuan search box. Dengan begitu pembaca blog bisa menemukan kata/frase yang mereka caari di blog.
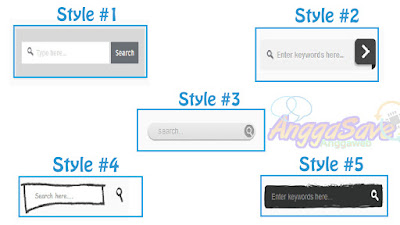
Ada 5 style search box yang akan saya bagikan. Yang tentunya sangatlah keren jika ditampilkan di blog. Untuk cara membuatnya sangat mudah dan sederhana. Berikut ini demo style search box yang bisa anda pilih.
Ada 5 style search box yang akan saya bagikan. Yang tentunya sangatlah keren jika ditampilkan di blog. Untuk cara membuatnya sangat mudah dan sederhana. Berikut ini demo style search box yang bisa anda pilih.
Itu dia kelima style widget search box yang bisa anda pakai,apa anda sudah memilih style mana yang mau dipakai? Langsung saja berikut langkah membuatnya:
Cara Membuat Widget Search Box
#1. Silakan masuk ke blogger, pilih Tata Letak
#2. Buat widget baru dengan klik Tambahkan Gadget → HTML/JavaScript
#3. Lalu silakan masukkan kode HTML CSS berikut kedalam widget baru sesuai dengan style search box yang anda pilih.
Style 1
<style>
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz9T_bFuPCMPxCvpAI1XAAil40yzHd8CkdZWEN-WVmbTY30SK4l3vitRVACeqpcThPshclXbEYr83xUcZeN5F9wizOb0M4gixrn3ubelIGTLlnTRRKJh6LBy0uuWOheIimLRHXf6FZe4eq/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" />
</form>Style 2
<style>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz9T_bFuPCMPxCvpAI1XAAil40yzHd8CkdZWEN-WVmbTY30SK4l3vitRVACeqpcThPshclXbEYr83xUcZeN5F9wizOb0M4gixrn3ubelIGTLlnTRRKJh6LBy0uuWOheIimLRHXf6FZe4eq/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPZ6oiHYwerF1VHd9O5HL6w6WzimRdw7y2lmTZS-fg6a4pN6FBRC5aqilTi9IGGl5rwKSrpKlo8DMBwcNS1gMhJxAV2T2nskpiJtaMGGQGjRXBa084ssDswPsDgCg36VaEI5Mu6bQTfpNx/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
Style 3
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwVSQVcvWYWDjcvkrCz8VeIsLlfx_QjXlhYNK0sxxrnwig5c1z9MyPIibL4-4sSyhr7JcVrNYTUGuiQUwgF7UobhJOfvlN-pfARXaOSJcX7nLndPFrCBSa_WcCvKN51q607nH7oqAOxE8b/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0k7lTOgbWyEdqx97XmOjBu9yO-8XdTjOxaK7hopRdOfBzZjMz6kazTJQZmTa9VYfQkTxpsC4VrkFqHvmY9A_OXtzMnBTBb3XcB7SeqAV8P1_Xq6-lhOMfRJFPQfXOvbYg8UFTsIBSnMw/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiFad6kESJ4U6t43yUZ6j_aIrI9YL1LvbEgKjaVyCJ3hyphenhyphenjSQTOOkJIaR3SKg01gTZbpOQlC2VEQ8lvo2UJhw6UlHZJilsUXsVmg3WETznF47doWgTeUhZxFQPKnmX6uAiFTW45E4BqwdXT/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiFad6kESJ4U6t43yUZ6j_aIrI9YL1LvbEgKjaVyCJ3hyphenhyphenjSQTOOkJIaR3SKg01gTZbpOQlC2VEQ8lvo2UJhw6UlHZJilsUXsVmg3WETznF47doWgTeUhZxFQPKnmX6uAiFTW45E4BqwdXT/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>Style 4
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyTmVI2OBLFEGuMr6x9A2HyhbZUv0HcgFdqD5Q8yybqC8b_8e7rmB-eGopgWuivkOS7RU_CE1O6x-GU49-O-iQfLKSutGcpuGwYhXbFLjODSe9FgpXK1hv62pRzM70Ww50_Pexl-cbZgQu/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2_QzbQoRtB43SU2AxkAejDvyVZq-B-xP_My7tRph4JDPAqnRBO_BbObjk_J7f5mnAxyM46qHqipHhPDOPLQYTuI8J0pRBYhEQ6ecqDsM3lqU8-YH7z2VanDzLW37C1YdDbjV2FLsg5GzR/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHcMGOIqVSa1gr-XYAuB_7uI_V7-NfDvyR9mGLwr04tTB4GUCvxLlnp9SmJ1qE5sczSYUsBzhJuZlHk6Gou221kAW7vXwaiS5DC1oXATPUU5TXXJjr8l6kZeguXEVhV_jDa5SB1ZHXlI4y/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHcMGOIqVSa1gr-XYAuB_7uI_V7-NfDvyR9mGLwr04tTB4GUCvxLlnp9SmJ1qE5sczSYUsBzhJuZlHk6Gou221kAW7vXwaiS5DC1oXATPUU5TXXJjr8l6kZeguXEVhV_jDa5SB1ZHXlI4y/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
Style 5
<style>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWlG2cYR4BI6lOx1XUVaFly22STJhq4-TT1J11DlxhA4a9oW3UrMpuuDt3ZpWi-5343jaMR7nCps5PJ0-l1T4nWwwBGGLhl463WmSB7K4ziQi3n4zDQmerwdQJ5j3KEa7OzO0o0SBNG2hC/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmhaMoyYHLKpyPcOx2sXMy1MC3y-gFv5yJym6qcRDDvMiTxsPIFGoLzugoLbc34jj5MnFKnLpj7pZb9dsmXPmU7MyIn1pOc9soiTCy-PbN_0I1Qehh6aEF5RSmRf_Lc13MCw-x5obaNaOO/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij6vdUcGpVut4MCyvQmg1z7KqiQPjyCMh2Wb2QI0JPE5A5Y2dwAA1UFworVVfWQzZOoX5kBrRhXATlPfe4LXlkEB89oYbMvOnXSIYe15QnFxU7ak8QPn0r1pXPbcW2GgEwI34H0S5SHUoD/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
Lalu klik simpan.
Selesai. Gimana bagus bukan style search boxnya. Anda bisa mengotak-atik kodekode tersebut sehingga menghasilkan style search box yang baru. Itulah tutorial cara membuat widget search box keren di blogger. Semoga bermanfaat.


bisa diberikan demo?
ReplyDeletemaaf belum bisa ngasih demo gan,bisa lihat gambarnya aja
Deletelengkap banget dah disini, saya suka yang style 1
ReplyDeleteItu berpengaruh ke speed atau seo blog gak
ReplyDeleteGak terlalu pengaruh karena ringan widgetnya
DeleteThanks gan tipsnya langsung ane coba ke blog ane
ReplyDeleteSama-sama gan
DeleteAlhamdulilah, akhirnya nemu juga yang bahas widget ini :)
ReplyDeleteWah makasih banyak tutornya .. yang style 3 lebih simple
ReplyDeleteSama-sama gan,selamat mencoba
DeleteStyle 1 keren dan klasik. Kalo butuh gw mampir lg gan
ReplyDeleteIjin pakai 1 gan, biar tambah kece blog saya
ReplyDeleteSilakan dipakai gan
Deletemau coba yang no 5, langsung saya praktekin dulu gan. Thanks infonya
ReplyDeleteSama-sama gan,selamat mencoba
Deletemantap gan ijin coba ya
ReplyDeleteSilakan dicoba gan
DeleteNice artikel gan :)
ReplyDelete