Cara Membuat Iklan Adsense Menjadi Responsive Sesuai Lebar Device
Ingin membuat unit iklan responsive? Di adsense sendiri sudah ada fitur/ukuran iklan responsive yang bisa anda gunakan. Unit iklan ini akan menyesuaikan dengan device pengguna. Bisa berubah-ubah tanpa kita atur dan walaupun kita tidak menginginkan ukuran iklan dari unit iklan responsive. Walaupun sangat bagus karena akan menyesuaikan dengan device pengguna namun saya sendiri kadang tidak suka dengan iklan responsive.
Seperti yang saya jelaskan tadi kadang unit iklan responsive berubah ukuran bahkan dengan ukuran yang tidak kehendaki. Seperti berubah menjadi ukuran yang kecil misalnya ukuran 468x60 yang seharusnya muncul diseluler namun kadang muncul di desktop hal ini tentu tidak menarik dan tidak akan terjadi klik karena ukuran yang kecil.
Mengubah Iklan Menjadi Responsive
Lalu bagaimana cara agar membuat unit iklan responsive sesuai dengan apa yang kita inginkan? Caranya cukuplah mudah anda hanya perlu mengubah width/lebar iklan blog anda menjadi 100%. Dengan mengubah width ini maka iklan akan menjadi responsive lebar iklan akan menyesuaikan dengan lebar device pengguna.
Apakah aman? Aman-aman saja buktikan akun adsense saya masih aman sampai sekarang walaupun saya sudah mengedit kode iklannya. Mungkin yang bahaya adalah ketika kita mengubah isi dari kode iklan dan mengubah/merombaknya sehingga menimpulkan interest klik yang tinggi. Berikut ini contohnya saya ingin agar iklan header blog saya yang berukuran 728x90 menjadi responsive agar iklan tidak terpotong. Berikut kode iklannya.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Iklan Header -->
<ins class="adsbygoogle"
style="display:inline-block;width:970px;height:90px"
data-ad-client="ca-pub-0909338577909478"
data-ad-slot="8778398974"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Lalu ubah width menjadi 100% agar responsive.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Iklan Header -->
<ins class="adsbygoogle"
style="display:inline-block;width:100%;height:90px"
data-ad-client="ca-pub-0909338577909478"
data-ad-slot="8778398974"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
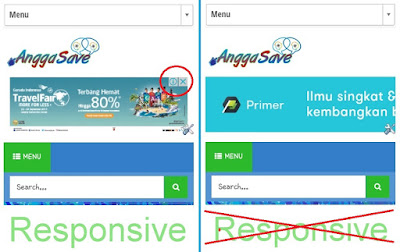
</script>Nah lalu tinggal terapin kodenya diwidget dan selesai. Bagaimana cara mengecek apakah iklan responsive. Cukup buka melalui mobile device jika ada tanda x atau ! iklan oleh google maka menunjukkan iklan responsive tidak terpotong. Ok cukup sekian artikel yang bisa saya bagikan semoga bermanfaat.


kenapa gk lngsung pke jenis iklan yang responsive aj bro biar bsa nyesuain sendiri dg lebar layar. btw iklan ditengah artikel blog ini jenis iklan apa ya, responsive apa rectangular?
ReplyDeleteKalau pakai iklan responsive ukurannnya iklan tidak bisa diatur mas bisa2 iklan ukuran untuk mobile muncul di desktop.
DeleteUntuk iklan ditengah di blog ini saya pakai unit iklan 300x250 yg telah saya ubah jadi responsive (mengubah width dari 300px menjadi 100% sehingga jadi responsive)
gan mau nanyak, saya kan juga pasang iklan in feed di popularpost seperti punya agan. tapi kenapa punya saya yang tampil iklan gambar terus ya? padahal saya sudah pilih yang hanya iklan text. bisa dibantukah gan?
ReplyDeleteTambahkan height di iklannya mas,ukuran tinggi iklannya diatur agar sama dengan setiap post dipopular post biar yang muncul iklan text infeed.
Delete<ins class="adsbygoogle"
Deletestyle="display:block;height:120px;"
data-ad-format="fluid"
data-ad-layout="text-only"
data-ad-layout-key="-pp-1q+6h-2i-89"
data-ad-client="ca-pub-12345678910"
data-ad-slot="xxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Itu pada style saya tambahkan height:120px
wah terimakasih gan, langsung saya coba dulu mudah2 han berhasil
DeleteBerhasil gan, langsung auto responsive lebarnya, thanks gan :)
ReplyDeleteTerima kasih mas Angga, saya cari-cari tutorialnya akhirnya ketemu di artikel ini mas, sudah saya praktekkan berhasil
ReplyDeleteGmana untuk iklan sidebar rights mas? ukurannya gk sama itu mas?
ReplyDeleteBisa pakai iklan responsive gan,atau atur ukkuran width menjadi 100%
Deleteapakah ini 100% aman mas?
ReplyDeleteaman gan,cara ini sdh saya praktekan di blog ini
Delete